微信小程序模块化、组件传值、添加data,menthods类型等记录-持续更新
组件模块化
基本概括
-
模块化一般分为二种,页面和模块。页面由模块构成。
-
我们拆分模块化可能是这样子的
- modules(页面模块)
- pageA
- A1模块
- A2模块
- pageB
- B1模块
- B2模块
- pageA
- pages(页面)
- pageA
- pageB
- modules(页面模块)
-
在小程序当中
- 我们使用
Page注册小程序中的一个页面@官方文档-page说明 - 使用
Component创建自定义组件@官方文档-Component说明 - 所以我们创建页面使用
Page,创建模块使用Component
- 我们使用
页面使用模块化组件
- 其实,小程序官网已经给出示例了,这里就不废话了,直接看他的代码片段就可以
- https://developers.weixin.qq.com/s/GqVTnvmq7g1m
组件父子传值
父亲给儿子值
-
小程序官方代码片段
- https://developers.weixin.qq.com/s/GqVTnvmq7g1m
-
父亲需要做的
- 就是像vue一样传递参数给儿子就可以,其他什么不用管了
vue时候
<Son :name="name" :age="age"/>
微信小程序
<Son name="{{ name }}" age="{{ age }}"/>
- 儿子需要做的
- 就是需要添加
properties属性,并未其添加对应的属性说明即可
- 就是需要添加
//小程序
// Son.js
Component({
//...
//书写将要接收的值
properties:{
name:{
// 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
type:String,
// 属性初始值(可选),如果未指定则会根据类型选择一个
value: '',
// 属性被改变时执行的函数(可选)
// 其实也可以不在这里写,在observers对象(监听data和properties变化)当中书写也可以
observer: function (newVal, oldVal) { }
},
age:{
type:number,
value:0
}
}
//...
})
//然后就可以正常使用了
//Son.wxml
<view>
<text>名称是:{{ name }}</text>
<text>年龄是: {{ age }}</text>
</view>
儿子给父亲值
- 方式1: triggerEvent
- 方式2: 双向绑定
方式1:triggerEvent
-
资料
- @小程序官方示例
- @小程序官方文档-组件间通信
-
父亲需要做的
- 通过
bind:自定义事件名=回调函数传递给儿子 - 注意,父亲通过
triggerEvent接收的参数不单单是子组件传递过来的数据,还有很多其他的数据,子组件传递过来的数据仅仅是在其中的detail字段里面 - 输出查看儿子传递过来的数据,可以看到,儿子传递过来的
name数据被微信小程序放在了detail对象当中

- 通过
// Father.wxml
<Son bind:changething="getChangeParams"/>
// Father.js
Page({
//...
methods:{
changething(e){
console.log(e);
//注意查看上面输出截图
}
},
//...
})
- 儿子需要做的
- 通过
this.triggerEvent调用
- 通过
// Son.wxml
<view>
<text bind:tap="handleChange">点击我触发事件</text>
</view
// Son.js
Component({
//...
methods:{
handleChange(){
// 参数1为触发的事件名
// 参数2为detail对象(也就是我们需要传递给父组件的值)
// 参数3为触发发事件的选项(可选)
const data = {name:'我是子组件传递的数据'}
this.triggerEvent('changething',data)
}
},
//...
})
方式2:双向绑定
todo todo todo todo todo todo todo todo todo todo
获取组件实例对象和组件自定义返回结果
- 学习学习~
获取组件示例对象同时调用组件实例
-
@官方文档-获取组件实例
-
小程序的组件实例调用比较简单,不需要像vue一样
defineExpose -
步骤
- 父组件为子组件标注id属性(当然,其他的也可以) selector 语法参考文档https://developers.weixin.qq.com/miniprogram/dev/api/wxml/SelectorQuery.select.html
<componentA id="abcdef"/>- 父组件通过
this.selectComponent("#xxx")即可获取到组件的实例对象并通过实例对象调用子组件当中的方法
// 使用选择器选择组件实例节点,返回匹配到的第一个组件实例对象(会被 wx://component-export 影响) const childremA = this.selectComponent('#abcdef'); // 调用实例方法 childremA.sayHello(); -
代码片段
- https://developers.weixin.qq.com/s/XfjprNmK7oFJ
组件自定义返回结果
-
@官方文档-自定义的组件实例获取结果
-
看官方文档吧,这里不赘叙了
为Component/Page指明Data类型,Method类型(ts)
- 感觉小程序ts挺乱的吧…话不多说
Page页面指明
- types.ts(类型文件)
//定义data当中应该有的数据
export interface Data{
name:string,
age:string,
}
//定义应该有的方法
//export type SayHello = () => void;
export interface Methods {
sayHello:() => void;
}
- index.ts(每一个page都有的入口文件)
import {Data,Methods} from "./types";
Page<Data,Methods>({
data:{
name:'梦洁',
age:18,
sex:'知',//多了,ts检测报错
},
sayHello(){
}
})
Component组件指明
-
和
Page有一点不一样,因为Component多了一个properties不过这个properties可以要,也可以不要 -
types.ts(类型文件)
import MethodOption = WechatMiniprogram.Component.MethodOption;
import PropertyOption = WechatMiniprogram.Component.PropertyOption;
//定义data当中应该有的数据
export interface Data{
name:string,
age:string,
}
//定义Properties属性
export interface ListParams {
page:number
pageSize:number
}
export interface Props extends PropertyOption{
params: {
type: ObjectConstructor,
value: ListParams | any
}
}
//定义methods有的方法
//export type SayHello = () => void;
export interface Methods extends MethodOption {
sayHello:() => void;
}
- index.ts(每一个Component都有的入口文件)
import {Data,Props,Methods} from "./types";
//如果不需要Properties说明,则第二个参数需要为 ‘{}’
Component<Data,Props,Methods>{
data:{
name:'梦洁',
age:18,
sex:'知',//多了,ts检测报错
},
properties:{
params:{
//目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
type: Object,
value: (() => {
page:1,
pageSize:10
}),
}
},
methods:{
sayHello(){
}
}
}
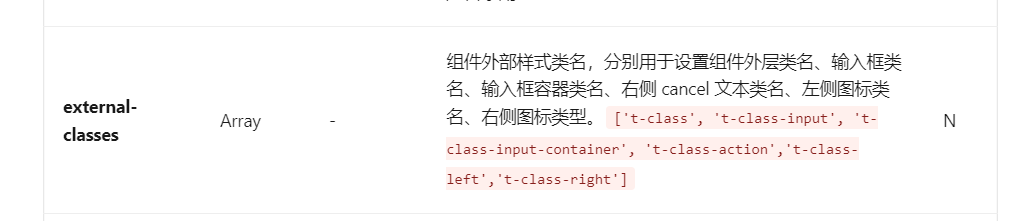
外部样式类
-
@官方文档-外部样式类
-
启用来源于一个
t-design吧,要设置search的背景颜色,发现没有props,但是有external-classes,所以就来学习学习

- 有时,组件希望接受外部传入的样式类。此时可以在
Component中用externalClasses定义段定义若干个外部样式类。这个特性可以用于实现类似于view组件的hover-class属性:页面可以提供一个样式类,赋予view的hover-class,这个样式类本身写在页面中而非view组件的实现中。
注意:在同一个节点上使用普通样式类和外部样式类时,两个类的优先级是未定义的,因此最好避免这种情况。(意思就是你在组件内部通过这个类名设置了样式,又在外部通过暴露的类名设置了样式,当样式发生重叠的时候,优先使用谁的不确定,但是可以使用important来强制)
代码示例:
- 组件
/* 组件 custom-component.js */
Component({
externalClasses: ['my-class']
})
<!-- 组件 custom-component.wxml -->
<custom-component class="my-class">这段文本的颜色由组件外的 class 决定</custom-component>
- 页面
<!-- 页面的 WXML -->
<custom-component my-class="red-text" />
/* 页面的 */
.red-text {
color: red;
}
参考文章
-
@微信小程序父子组件传值及方法调用方法汇总
-
微信小程序:使用externalClass自定义组件样式